سلام دوستان
جالبه بدونید که من خودم با این قابلیت جذاب در اوایل کارم آشنایی پیدا کرده بودم که خب تو آموزشایی که میدیدم یاد داده بودن ولی من خیلی نتوستم باهاش ارتباط برقرار کنم در واقع خیلی متوجه نمیشدم چون خیلی خوب توضیح داده نشده بودن از نظر خودم و برای من خیلی گنگ بود فهمیدنش.
باخودم فکر کردم شاید دوستانی باشن مثل من که با مشکل مواجه شدن گفتم بیام و یه توضیح کوچولویی بدم که هم راحت و قابل فهم باشه هم اینکه بتونن ازش استفاده کنن. این قابلیت مخصوصا برای افرادی که کارای گرافیکی انجام میدن خیلی بدردشون میخوره مثل پوستر و لوگو و این کارهای هنری باحال.
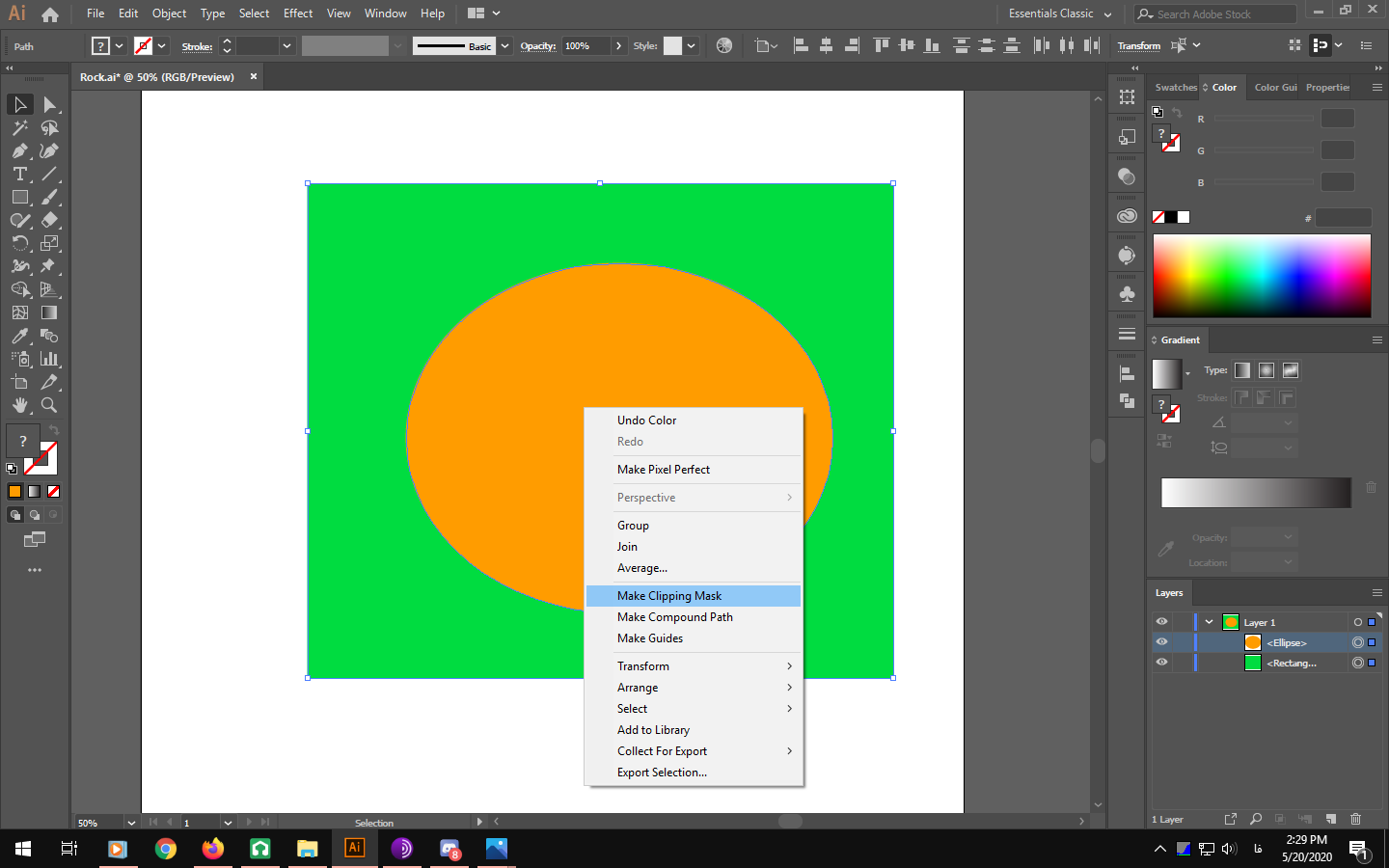
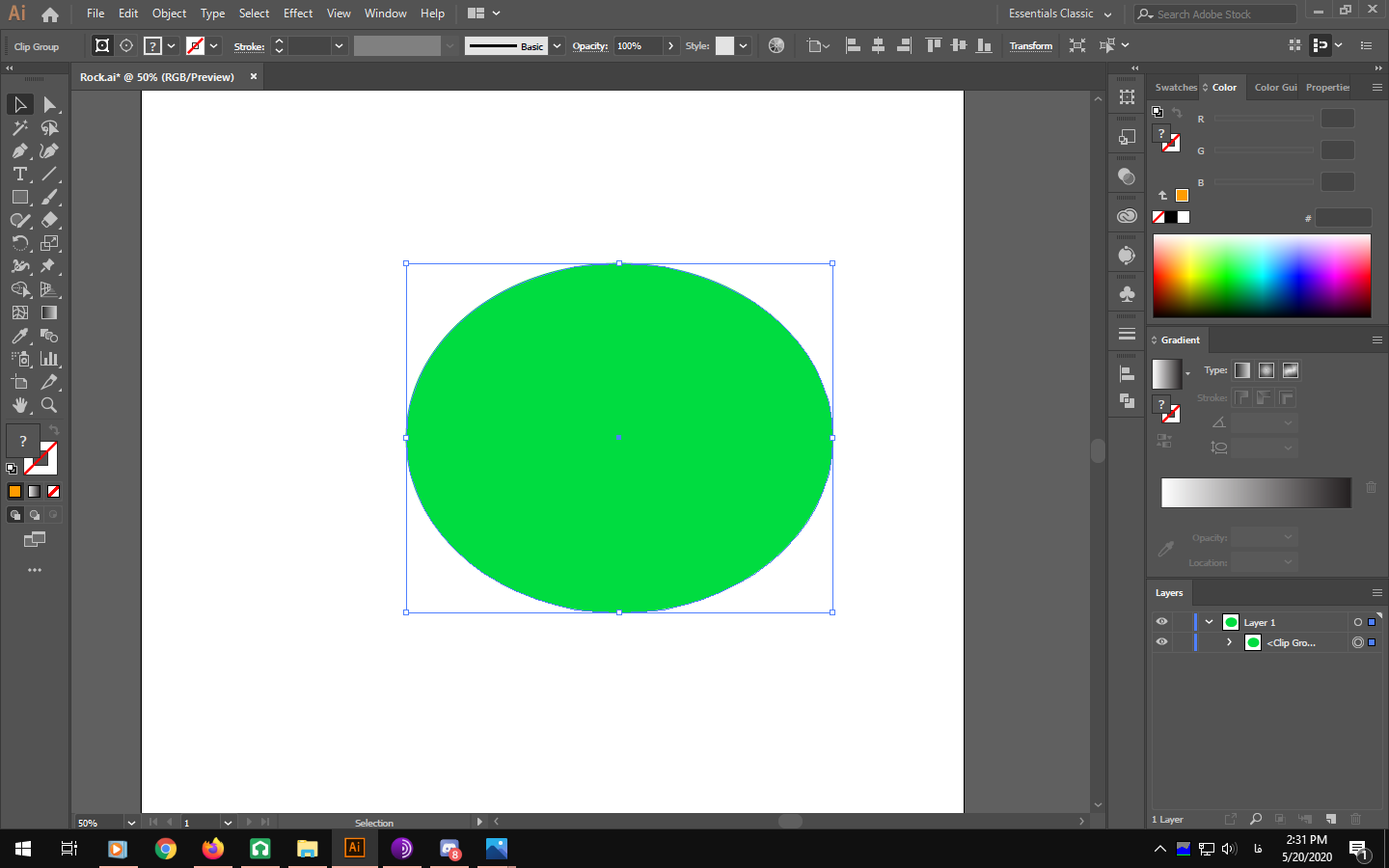
- اولین کاری که میکنیم یه پروژه ایجاد میکنیم.(میتونید با اشکال هندسی شروع کنید مثلا یه دایره و یه مستطیل بکشید.)
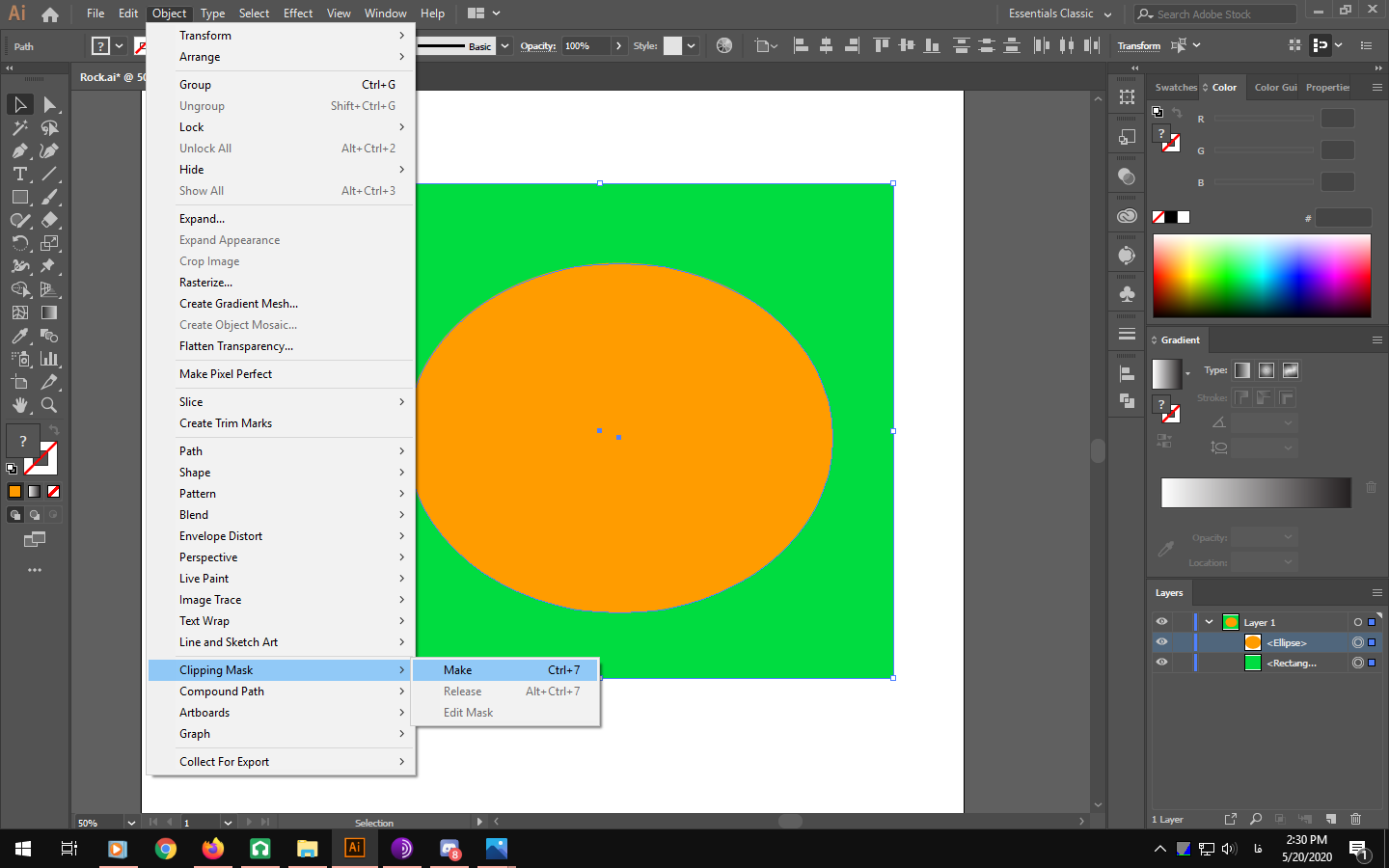
- از سه راه میتونیم گزینهی Clipping Mask رو انتخاب کنیم(البته به ورژن نرم افزار هم بستگی داره. برای من 2018 هست):
- روی دو Object که باهم انتخاب کردیم راست کلیک میکنم و گزینهی Clipping Mask رو انتخاب میکنیم.
از منوی Object گزینهی Clipping Mask رو انتخاب میکنیم واز منوی باز شده گزینهی Make رو میزنیم.
استفاده از کلید ترکیبی 7+ ctrl
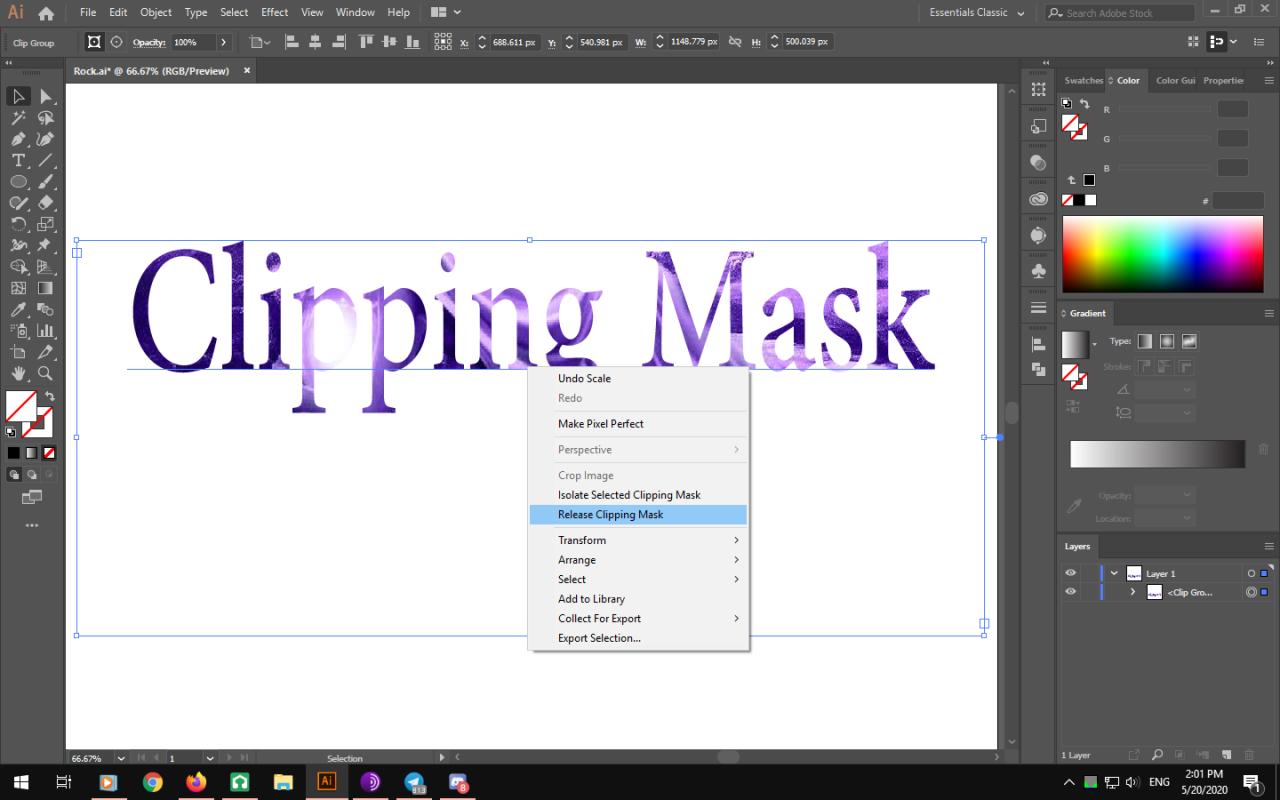
اگر خواستیم که به حالت اول برگردیم میتونیم راست کلیک کنیم و گزینه انتخاب کنیم Release Clipping Mask
نکتهی مهم:
از نظر من مهمترین بخشی که باید بدونیم وحواسمون بهش باشه اینه که لایه پایینی رنگ رو برمیگردونه و اینکه ترتیب قرار گیری لایه ها مهمه که کدوم سطح برای ما قابل نمایش هست. مثلا اگر اینجا دایره وسط مستطیل قرار گرفته باشه و ما این دو تا رو انتخاب کنیم رنگ مستطیل هر چی که باشه روی دایره میفته.
این نکته رو هم درنظر میگیریم که رنگ مستطیل، میتونسته حتی یک پترن باشه یا یک تصویر محیط یا عکس یک شخص هرچیزی که دوس داریم به عنوان ماسک برای اون شی قرار بدیم. در واقع دایرهی من ماسک میزنه به صورت خودش. .
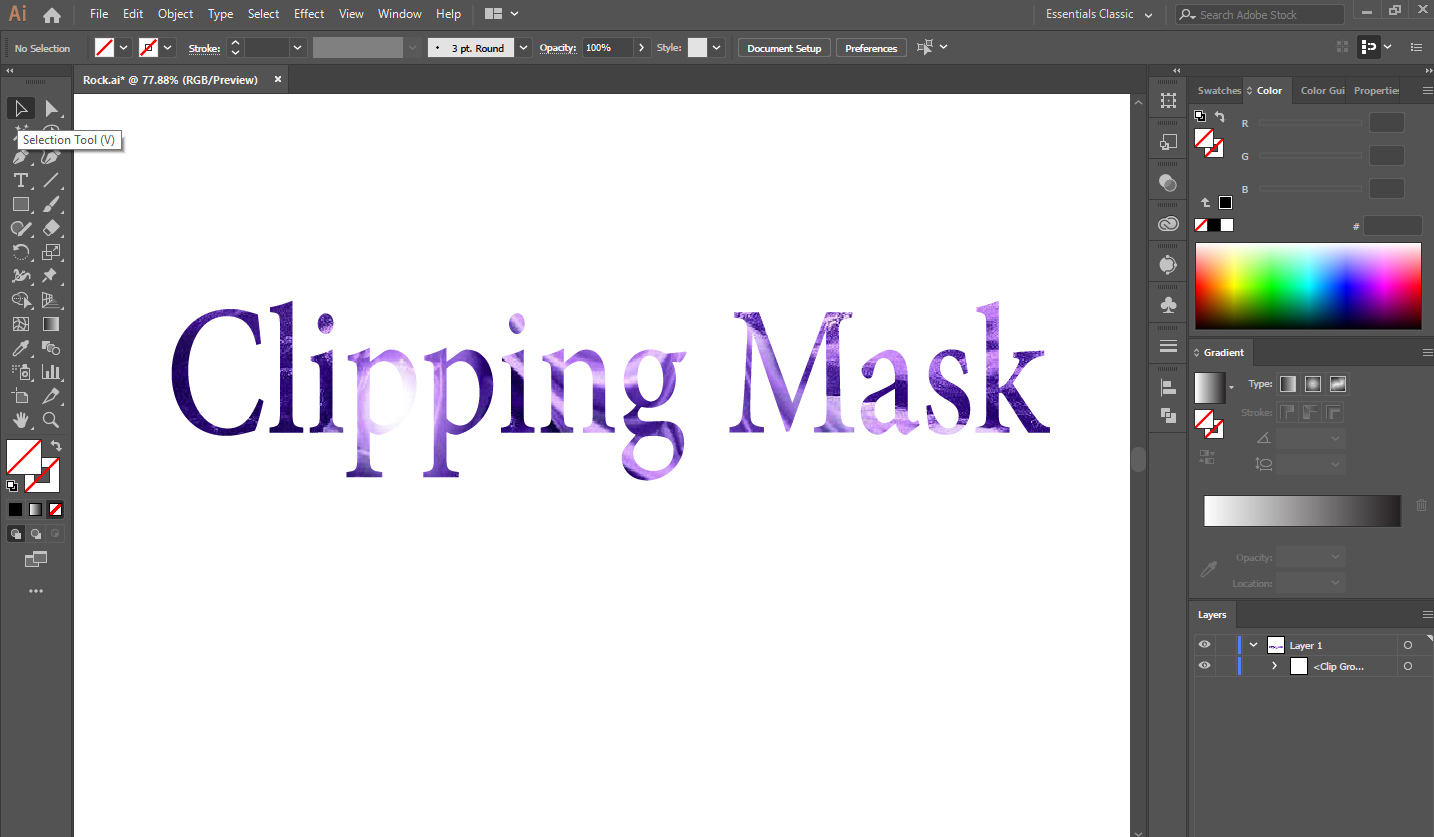
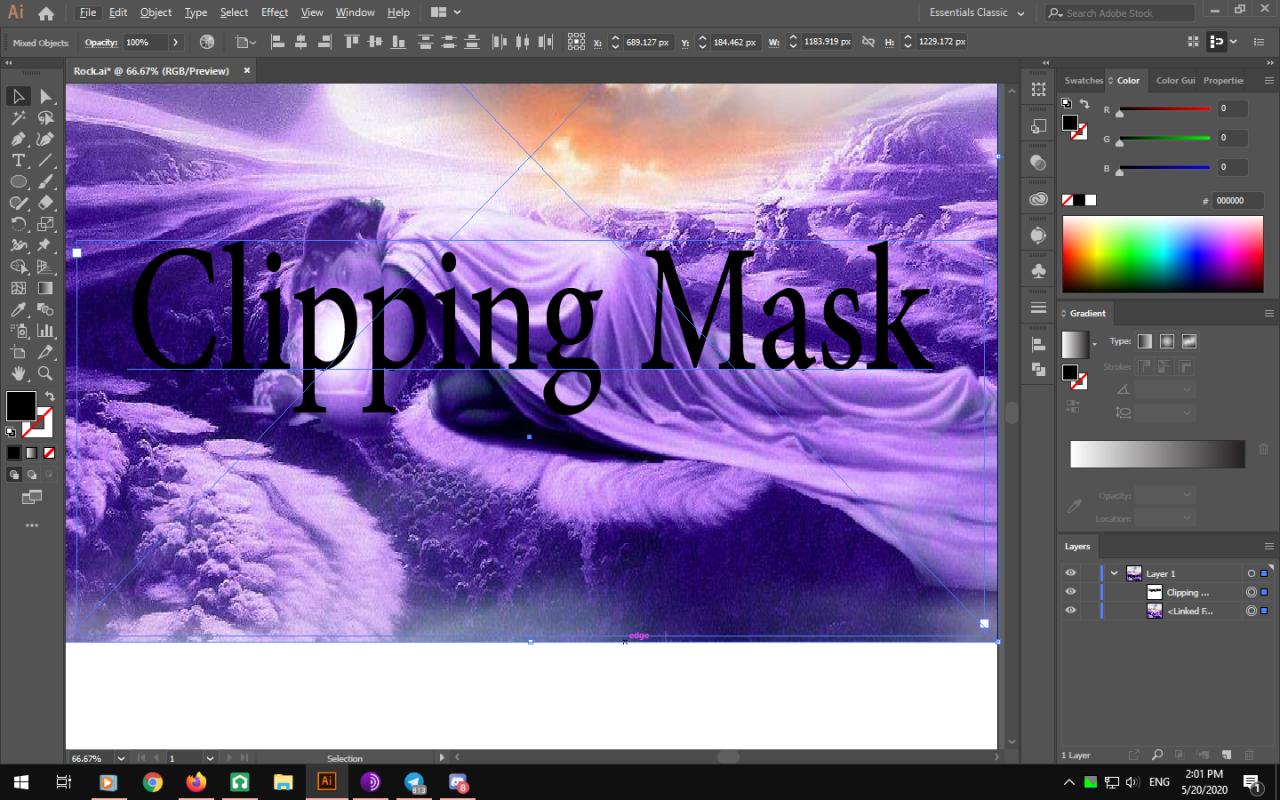
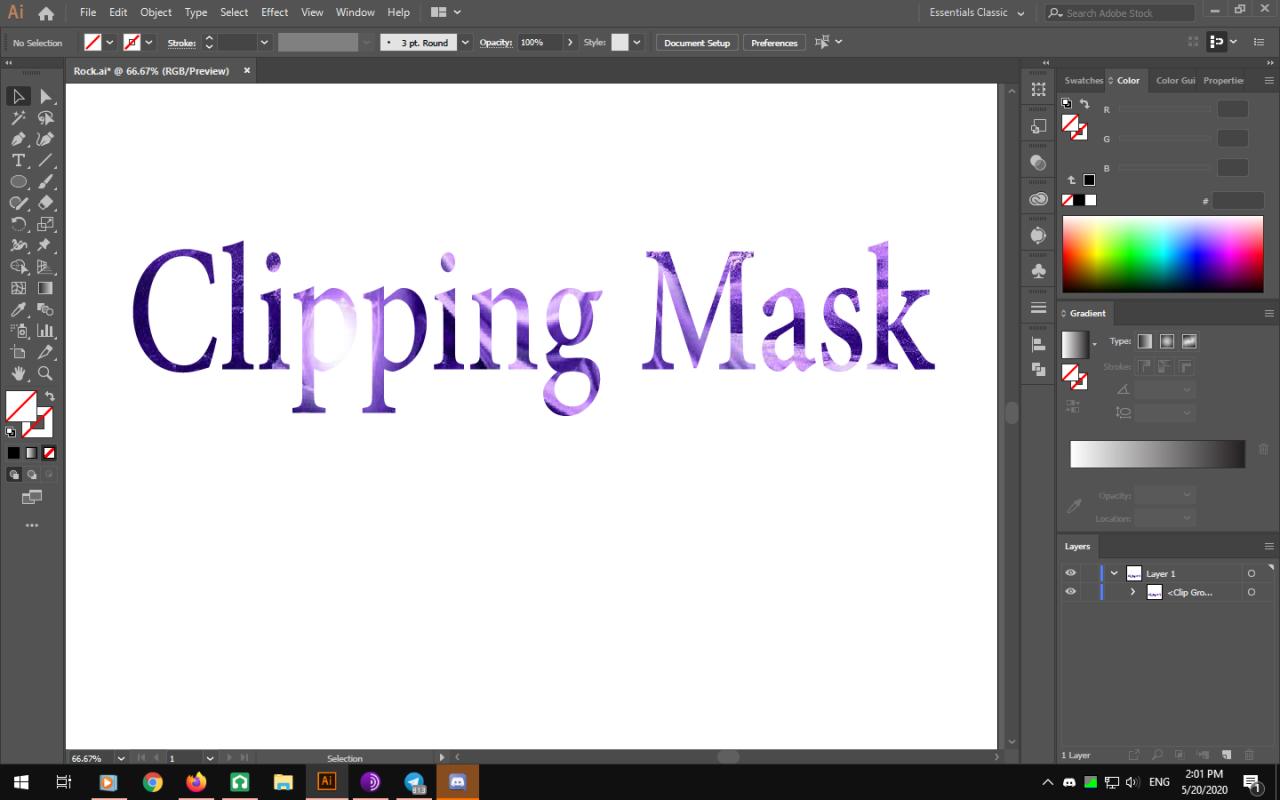
کاربرد جذاب دیگه ای که برای Clipping Mask در نرم افزار Illustraitor وجود داره اینه که ما به متن دلخواهمون یک تصویر زیبا اعمال کنیم.
حتما تو پوسترهای گرافیکی مشابهشو دیدین.
خب اینم از آموزش امروز من که امیدوارم به کارتون بیاد و کلی بتونین ازش استفاده بکنین.
موفق و مؤید باشید![]()